2022-04-12
【Contentful 入門】Conentfulとは?導入方法・設定手順の解説
目次
Contentfulとは?
Contentfulは、「Headless CMS」と呼ばれるAPIベースのCMSです。
従来のCMSとの違いや、料金体制などについて簡単に説明します。
従来のCMSとHeadless CMSの違い
まずCMSとは、「Contents Management System」の略で、直訳すると、コンテンツを管理するシステムです。
CMSを利用する最大のメリットは、Webサイトを作成するためのHTMLやCSSの知識がなくても、ブログなどのコンテンツを管理できることです。
具体的に言うと、コンテンツ(ブログ記事など)の作成・編集・削除などを行うためのサービスです。
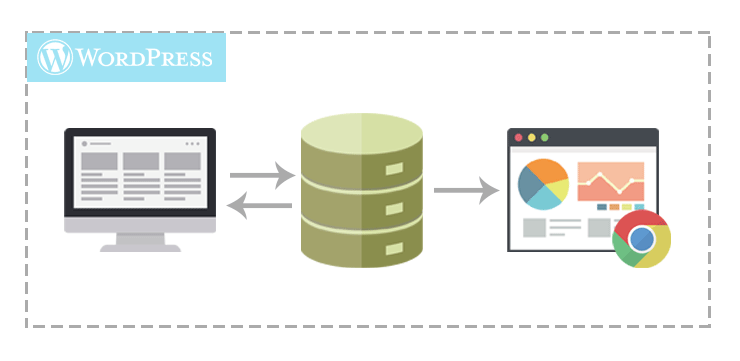
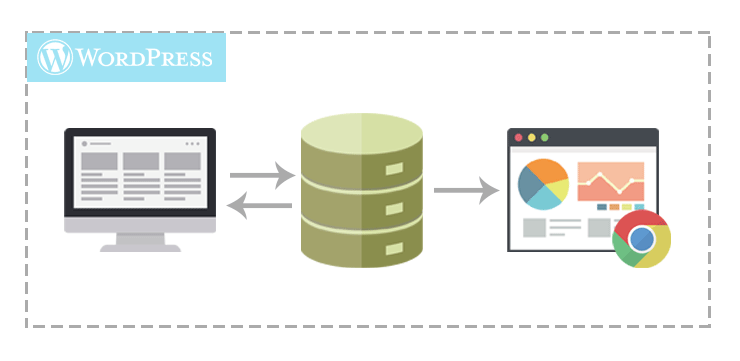
- 従来のCMS(Wordpress)
-

代表的な従来のCMSには、WordPressが真っ先に挙げられ、まず独自ブログをはじめようとして一番はじめに候補に挙がるのが「WordPress」といっても過言ではないと思われます。
「WordPress」の特徴として、以下の点が挙げられます。
- CMS本来の特徴である管理画面だけでなく、その管理画面で管理しているコンテンツ(バックエンド)をWebページ(フロントエンド)に表示できる機能までが1つに統合されている。
- 上記、Webページ用の無料・有料のテンプレートがたくさんあり、そのままであればまったくHTML/CSSといった知識なしに、ブログなどのサイトを運営できる。
- PHPやHTML/CSSの知識があれば、自由にブログをカスタマイズできる。
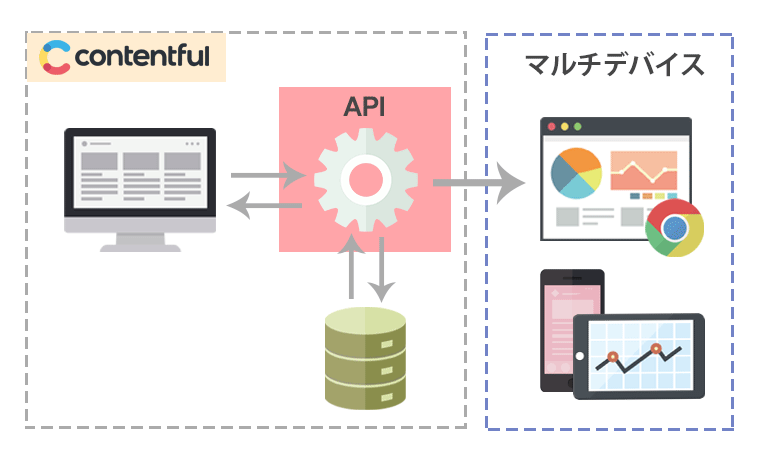
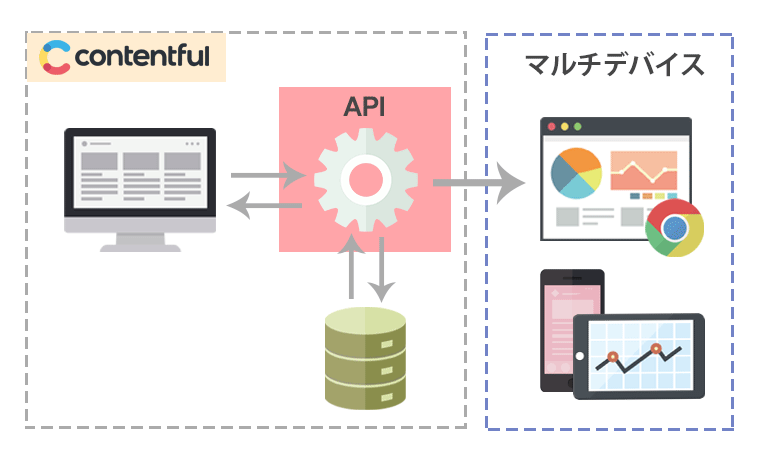
- Headless CMS(Contentful)
-

「Headless CMS」は、よく「APIベースのCMS」といわれることがあります。
APIベースでコンテンツを管理・取得でき、表示(フロントエンド)側での制約はなくなるため、管理しているコンテンツをWebアプリ(Webサイト)からでも、モバイルアプリからでも取得し、表示することができます。
つまり、フロントエンド(表示する側)とバックエンド(管理する側)を完全に切り離すことができます。「Headless CMS」サービスの1つである、Contentfulの特徴として、以下の点が挙げられます。
- CMSのため管理画面はあるが、表示するための機能はなく、APIベースでコンテンツ情報を取得できる。
- 管理画面と表示部分が分離されているため、コンテンツに集中できる。
- APIベースでコンテンツを取得できるため、マルチデバイス(スマホアプリやWebサイト)に対応できる。
WordPressとContentfulの比較
WordPress(従来のCMS)とContentful(Headless CMS)のメリット・デメリット比較します。
Contentfulの料金体制
Contentfulがどんなものかざっと説明しましたが、無料でどこまで使えるのか、Contentfulが提供しているプランについて説明します。
Contentfulには「MICRO SPACE」、「LARGE SPACE」という2つのプランが提供されており、無料プランでは「MICRO SPACE」をひとつ割り当ててもらえます。
今回は無料でどこまで使えるかの説明としますので、「LARGE SPACE」の説明は割愛させていただきます。
詳しく知りたい方は、Contentfulの料金をご覧ください。
- 無料プラン「MICRO SPACE」1つ分でできること
-
- 1つのロール(ユーザー権限)
- 5000レコード
- 24個のコンテンツタイプ
- 2つの環境(本番用・開発用など)
- 2つのロケール(日本語・英語などの多言語対応)
- 8言語のSDK(JavaScript, PHP, Android, iOS, Java, Python, Ruby, .NET)
- 10人のユーザー
- APIの呼び出し(200万/月)
- アセットの帯域(0.75TB/月)
5000レコードは単に5000記事ではなく、1つの記事に4つの画像を使用している場合は、5レコード消費する計算となりますので、1記事4画像の場合、1000記事投稿できることになります。
その他、API呼び出しも初めのうちはなかなか超えることがないとおもわれますので、無料プランで十分運用できると思います!
Contentful使い方
それでは、記事を1つアップロードするまでの手順を実際にContentfulを触りながら進めていきたいと思います。
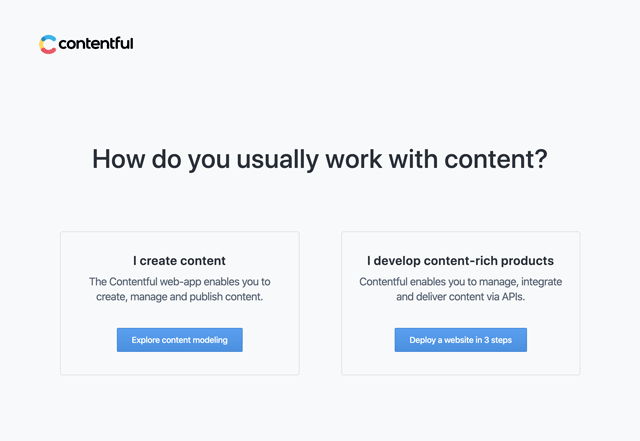
登録
こちらから登録を行います。登録処理が完了すると、以下のような画面が表示されるので、左側のボタンを押してください。(どちらでもOK)

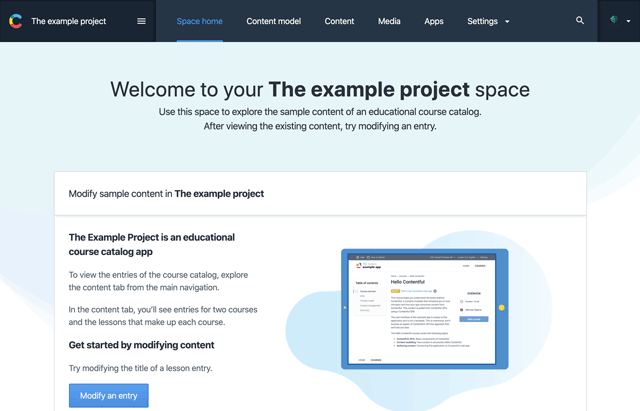
これで登録は完了。以下画面が管理画面となります!

Space(プロジェクト)の作成
スペースは、プロジェクト単位の領域のことで、ブログを複数運営する場合などは、スペースを増やすイメージです。
デフォルトでサンプルのスペースがあるかと思われますが、今回新たにスペースを作成していきます。

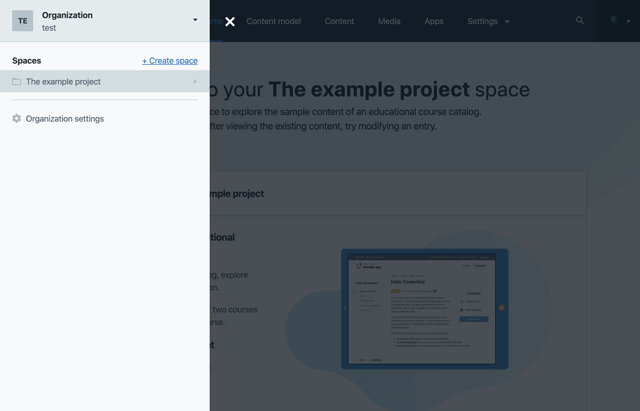
「左上のハンバーガーボタン」→スライドメニューの「Create space」をクリックし、モーダルにスペース名を入力し、スペースの作成を行います。
ContentModel(カテゴリ)の作成
コンテンツモデルは、スペース上に作成するコンテンツを束ねるための機能で、いわばカテゴリーのようなものです。
記事用、タグ用、カテゴリー用などのモデルを作成し、各モデルを参照したりして管理するイメージです。
今回はシンプルに記事用のコンテンツモデルを作成していきます。
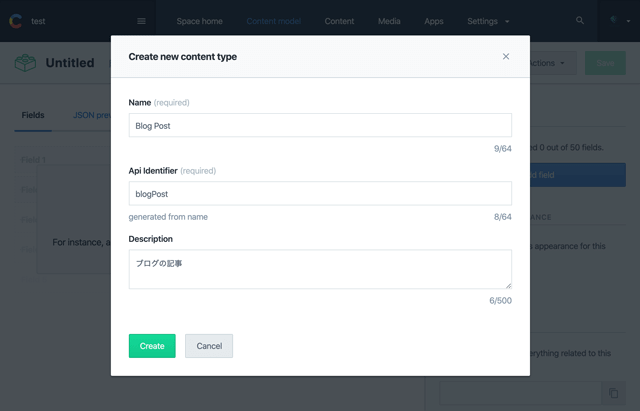
管理画面上部ナビの「Content model」→「Add content type」をクリックすると、モーダルが表示されるので、以下のように各項目を入力します。

Field(記事項目)の追加
フィールドは、コンテンツモデルごとに設定する入力フォームのテンプレートのようなものです。
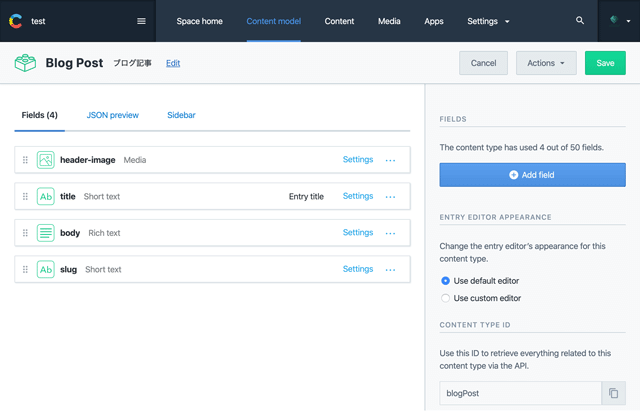
今回はブログ記事用のコンテンツモデルをさくせいしましたので、「メイン画像(header-image)」「タイトル(title)」「記事(body)」「URL(slug)」のフィールドを作成していきます。
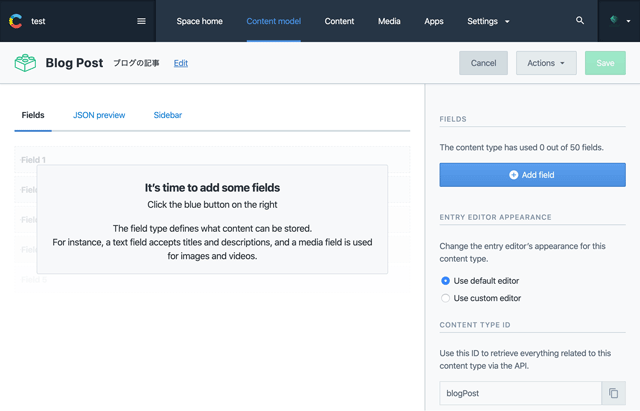
「Content model」→「作成したコンテンツモデル」をクリックすると、以下のような画面が表示されます。

次に、「Add field」ボタンをクリックすると、フィールドの種類が表示されるので、適切な種類を選択し、フィールドを作成していきます。

- メイン画像(header-image) → 種類: Media
- タイトル(title) → 種類: Text
- 記事(body) → 種類: Rich Text
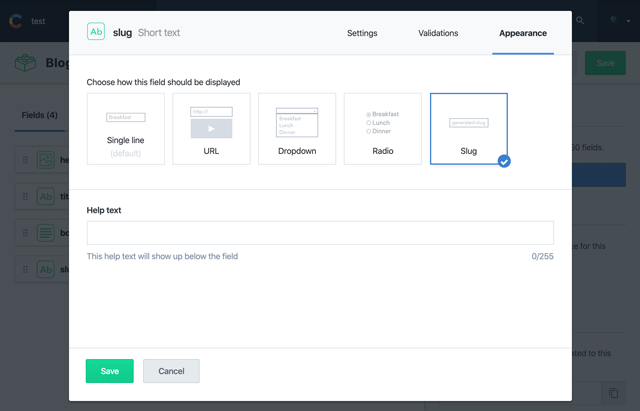
- URL(slug) → 種類: Text
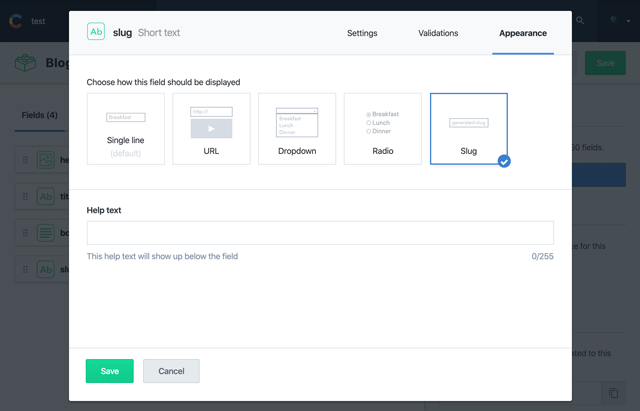
また、「Appearance」タブを押し、「slug」を選択してください。
今回は最低限のフィールド設定にしておりますが、フィールドごとにバリデーションを設定したり、最後のURL用フィールドのように表示種類の設定などもできるので、必要なフィールドを増やしてみてください!
Content(記事)の追加
これでコンテンツモデルとフィールドの設定が完了したため、あとは記事を増やしていくだけとなります。
今回は1記事を作成していきます。
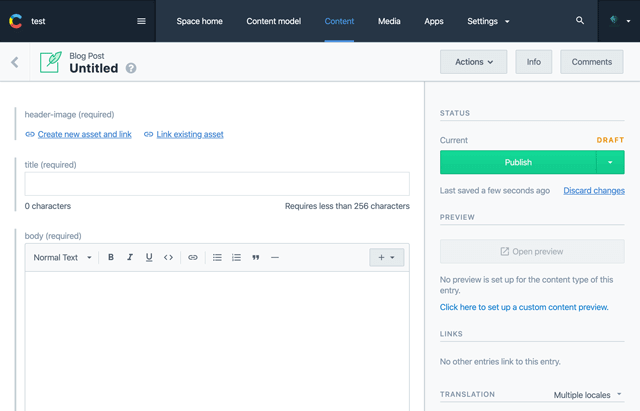
「Content」→「Add Blog Post」をクリックすると、コンテンツ用のフォーム画面が表示されます。
このフォーム項目は先ほど設定したフィールドが表示されているはずです。

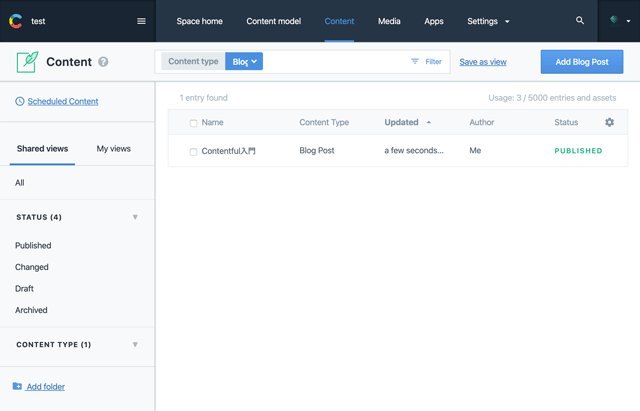
全ての項目を入力し、任意の画像をアップロードし、「Publish」ボタンをクリックすると、記事の投稿完了です!

まとめ
いかがでしたでしょうか?結構簡単に記事投稿できましたね!
ざっと説明しましたが、以下のようにカスタマイズ性の高いサービスになっています!
- 記事用の要素(フィールド)を自分に必要な物だけをカスタマイズできる。
- スペースを作成するとプロジェクトごとに分けて管理することができる。
- コンテンツモデルを活用することによって分類もすることもできる。
- 今回は割愛しましたが、多言語対応も簡単にでき、とても管理しやすい。
しかし、「記事作成したのはいいけど、どうやってWebサイトに表示するの」と思われている方がほとんどだと思います。
ここがWordpressとの大きな違いで、WordPressではこの時点でWebサイトで記事を確認できます。
前章で記載した通り、ContentfulはAPIベースのCMSとなります。
そのため投稿した記事はContentfulが用意してくれているAPIを使用して取得し、Webサイトに表示していきます。
そこまでできると、もう独自ブログを作成したと言っても過言ではありません!
おすすめコンテンツ

2022-04-21
【HHKB】エンジニア・プログラマにおすすめのキーボードはHHKB!

2022-10-09
【Warp】次世代のターミナル「Warp」のインストール方法と設定・使い方